安安~ 今天開始了第一期的 WebGal 使用教學,希望跟著這個教學可以讓你對這個AVG引擎有更多的了解
(我們也還在學習, 適應這個引擎中所以如果有做錯或是說錯什麼地方的話也歡迎糾正窩!)
如果你還沒有看過或是不認識 WebGAL 的話可以先閱讀我之前寫的簡單介紹:
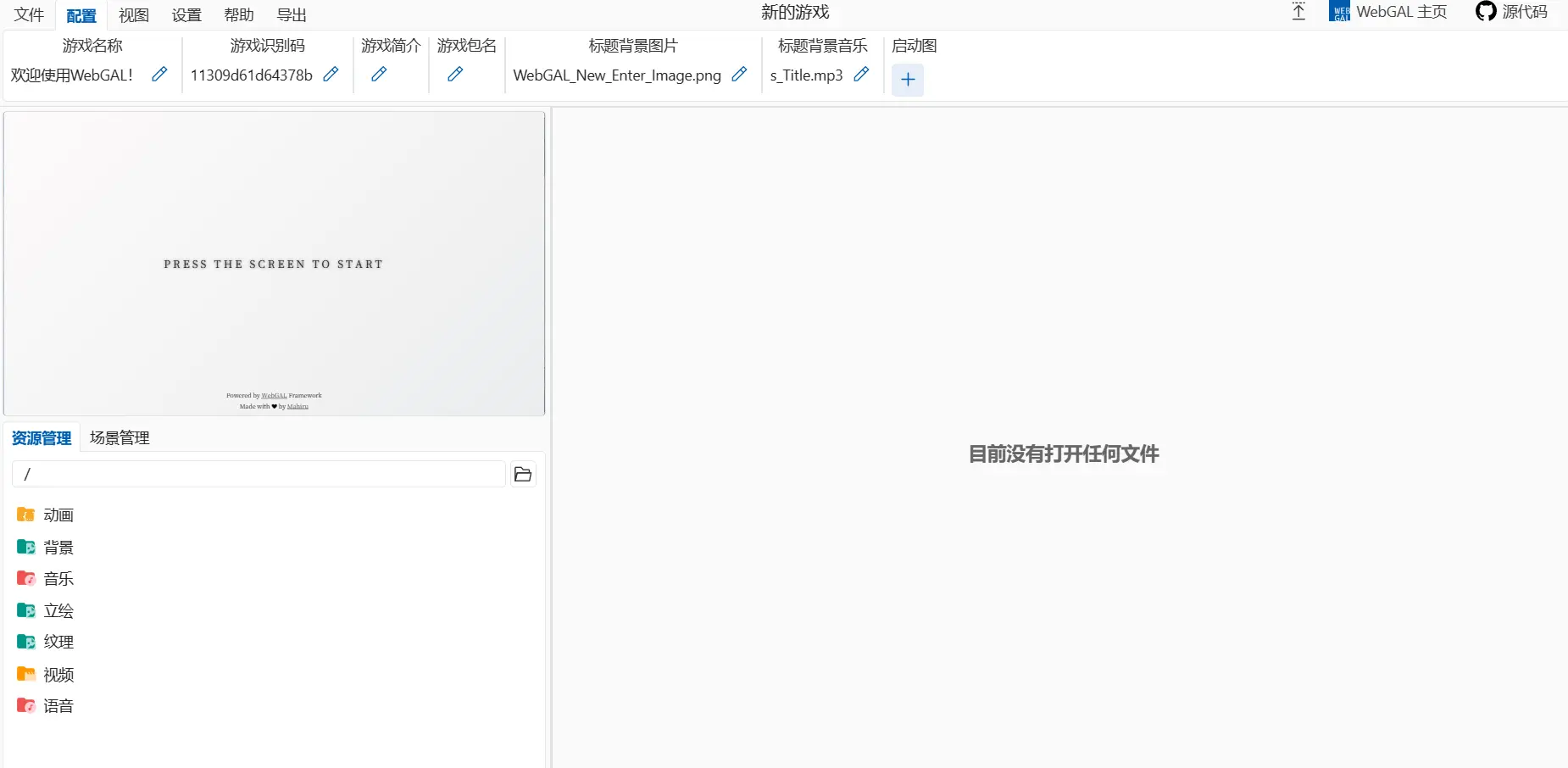
WebGal 視覺化編輯器: 左上角的工具列
- 文件: 點擊文件的話呢,會返回遊戲列表但會處存之前編輯的內容,所有不小心點到也不用擔心剛剛編輯的腳本消失 (不是我原本想像的功能ww)
- 配置: 在配置的地方你可以修改專案的名字 (你可以有多個同樣名字的專案),遊戲識別碼 (不能和其他專案重複),遊戲的簡介, 輸出包的名字,標題背景/音樂,啟動圖 (開啟遊戲時會顯示在封面前的圖片 -> 目前不能設定秒數的樣子)
- 視圖: 在視圖的地方可以隱藏/顯示左邊的預覽畫面或是在新分頁中打開預覽畫面,也可以刷新預覽畫面
- 設置: 在設置的地方可以設置WebGal編輯器的語言 (目前可以切換成英文, 日文或是中文),關閉/開啟實時預覽,或是決定在代碼編輯器時換不換行
- 幫助: 目前只有一個連結會連到官方的文檔
- 導出: 目前可以一鍵導出成網頁版模式, 電腦或是 Android 檔案,點擊按鈕後會直接跳出新的 (輸出文件的) 資料夾
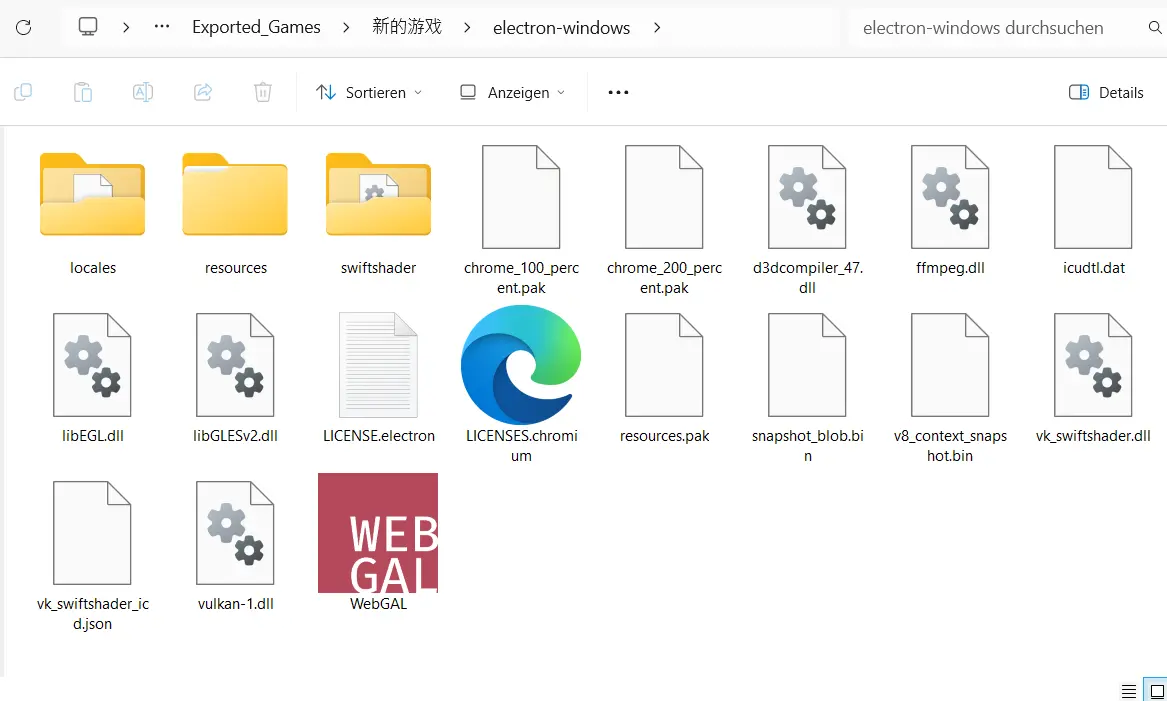
範例:

- 以上畫面為當你選擇輸出為可執行檔時會得到的檔案,目前無法將所有檔案輸出成一個 exe 檔的樣子但這也不算是很大的缺點,許多其他引擎 (Renpy, Tyranobuilder...) 也做不到只輸出成一個 exe 檔案
WebGal 視覺化編輯器: 左下角的區域

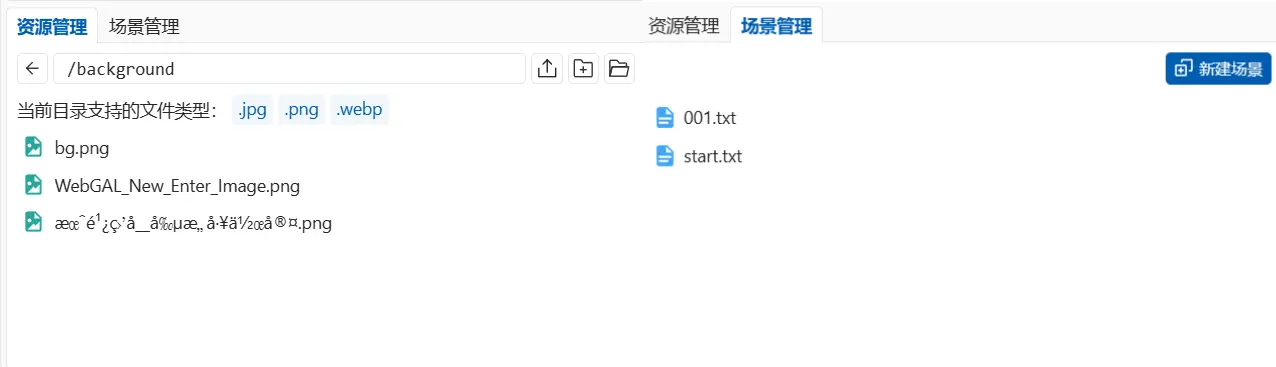
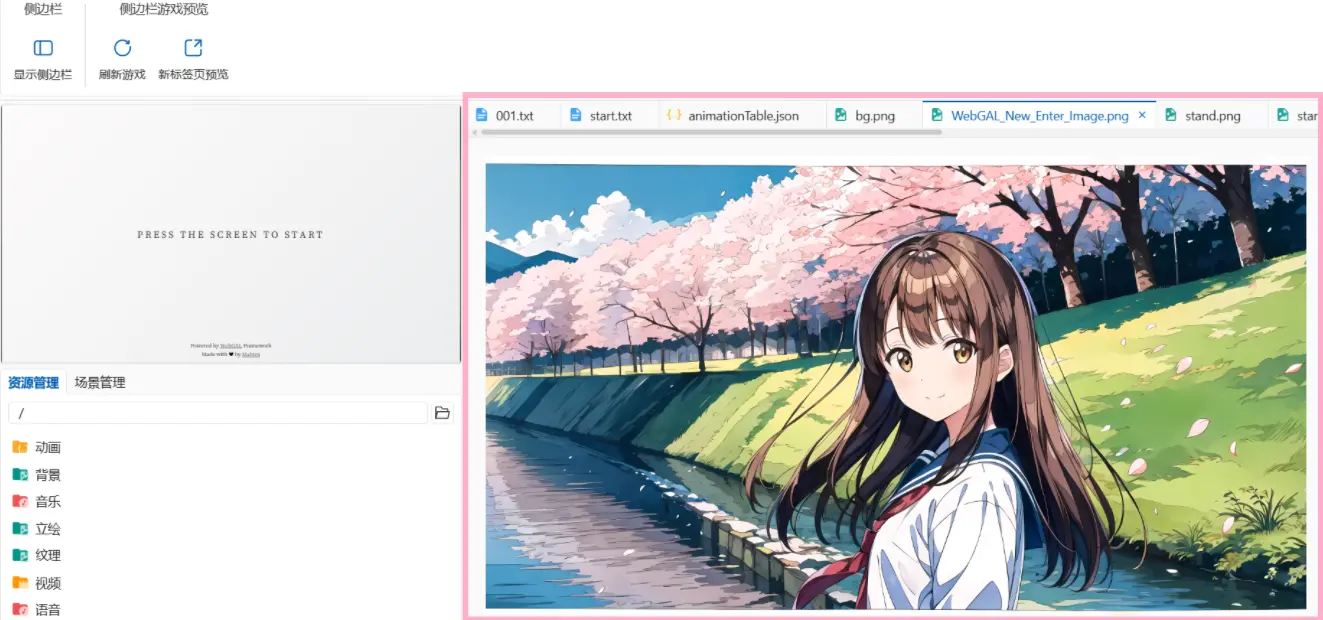
在左下角的地方你可以管理你的資源(背景圖片,立繪,音樂等)和場景(腳本)
- 圖片,音樂或是影片等資源都可以直接點擊預覽 (他們會出現在右邊的畫面中)

- 一個小困擾就是所有打開/點擊過的資源或是場景都會保留在右上角上,如果點了很多圖片 (預覽或是在找圖的時候) 那就會很快的累積出很多的分頁,需要一個一個按叉叉點掉,這點不是那麼的舒服
- 但可以直接打開來預覽資源這一點還是很棒搭
WebGal 視覺化編輯器: 右邊的區域
像是前面幾張預覽圖可以看到的右邊的區域可以用來編輯腳本(/場景)或是預覽圖片/影片/播放音樂等
算是最主要會互動的區域
這裡提一下之前沒有提到的工具列,如果你在編輯腳本的時候選擇使用圖形編輯器來編輯腳本的話
那工具列上最右邊的地方還會多出一格【添加語句】,如果平常比較常使用圖形編輯器的話這也是會常駐的區域
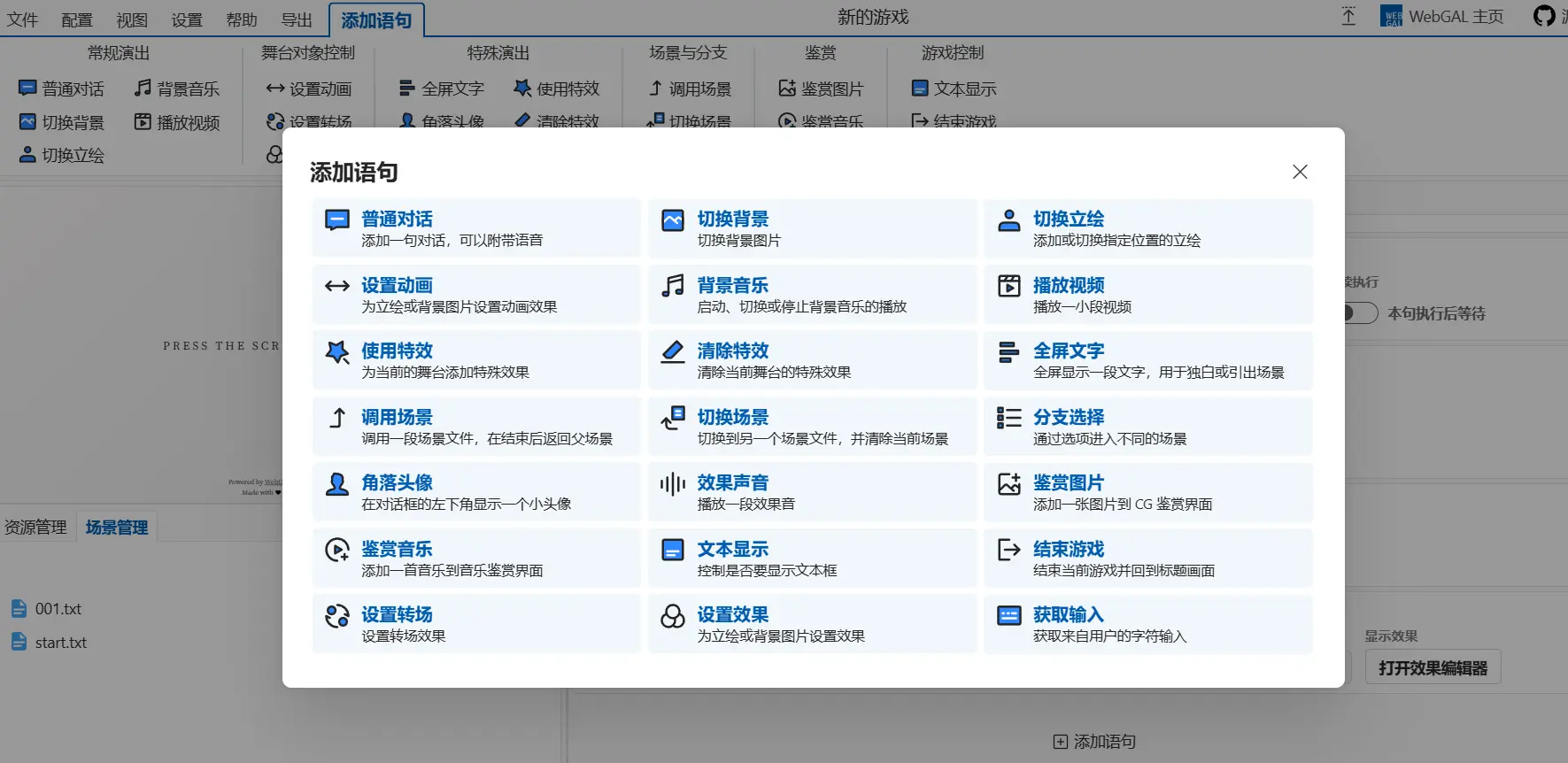
WebGal 視覺化編輯器: 可視化語句
截止到 【2024-03-30】 WebGal 有的/以可視化的語句們:

- 你可以使用上排的工具列添加語句或視點擊腳本最下面的 + 號 添加語句來新增語句
什麼是語句呢?
如果你曾經使用過其他可視化引擎的話應該會對他們不陌生,你可以把語句呢當成指令,添加一個語句就等於添加一個指令,指令可以是很多種的
像是新增對話, 立繪,切換背景等都是常見的語句
使用這些語句可以讓你在不用打碼的情況下製作你的遊戲~
不能從上面的工具列中拖曳語句到想要的位置這點還是比較可惜,但可以透過點擊一下想要使用的指令來新增他們,之後在右邊的區塊再上下拖曳也是一種解決方式
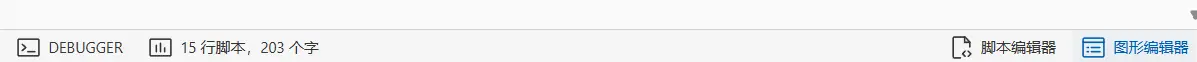
WebGal 視覺化編輯器: 右下角的列表

在腳本頁面上你可以看到右下表會多出這一排 (在圖片,音樂,特效等資源的地方不會有這一排)
這裡可以讓你切換腳本編輯器 (使用代碼) 或是圖形編輯器 (點擊語句添加指令)
也可以從這裡查看添加了多少行腳本或是寫了多少字
也可以點擊 DEBUGGER 來測試遊戲
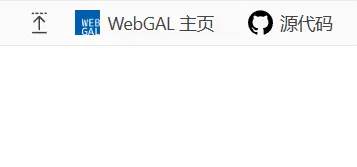
WebGal 視覺化編輯器: 右上角的區塊

這裡除了第一個按鈕外其他的應該都不怎麼需要
你一個按鈕了可以讓你決定要不要隱藏/開啟上排的工具列
第二個按鈕 (WebGAL主頁) 可以讓你跳往他們的主頁,想要查看引擎源代碼的話可以點擊最右邊的按鈕前往 GitHub查看
今天的 WebGAL 教學#001 就到這裡拉~
因為是第一篇,想必很多人 (至少我會www) 在下載該引擎前會想知道有哪些功能和外觀所以先做了介面的介紹
下一篇呢會介紹如何下載安裝 WebGAL!
下次再見吧~
也別忘了關注官方窩!
- 官方網站: https://openwebgal.com/