安安~ 歡迎來到新一篇的 WebGAL 教學,在這一篇中我會介紹 WebGAL 的幾個基礎語句
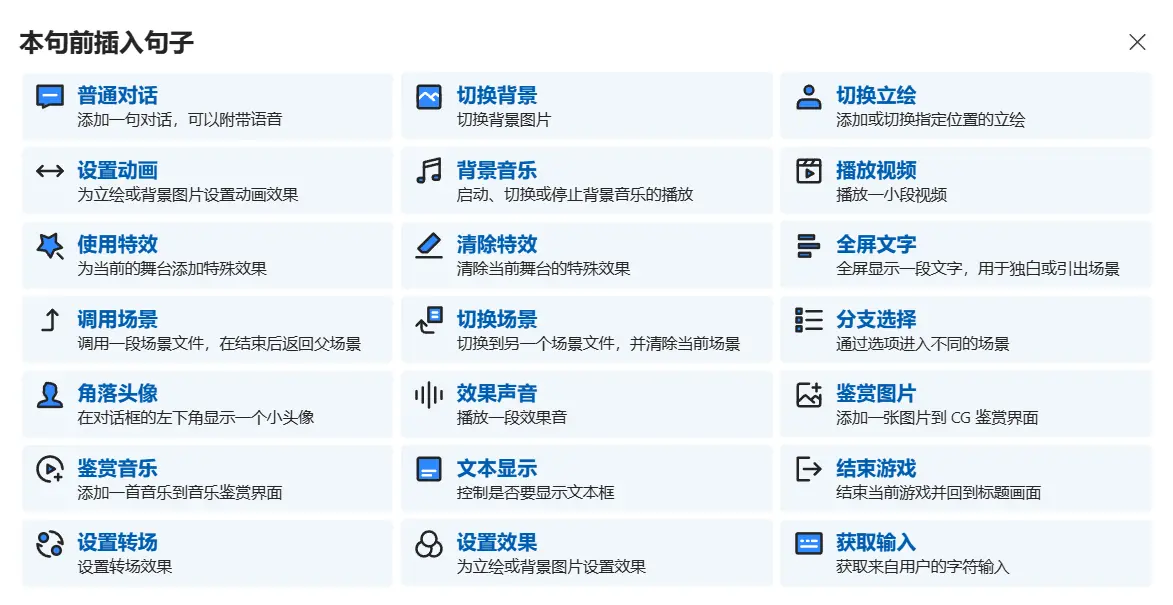
我們會在這個系列中介紹以下的語句們:

這個系列預計會分為 5 期,跟著我們一步步學會該引擎吧!
顯示背景
圖形編輯器
.8hg9he8dw9.webp)
作為第一個指令就讓我們先來加入一個背景到遊戲裡
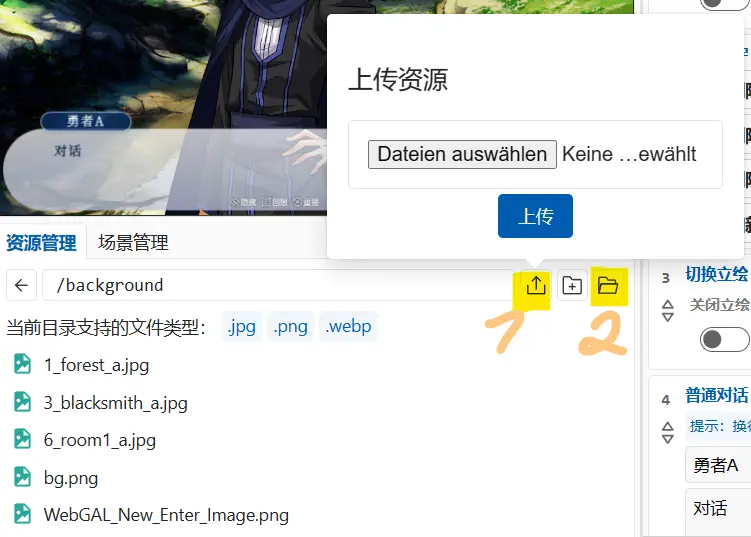
在加入背景到場景前,我們需要先把背景圖片加入到專案中

我們可以:
- 透過上傳按鈕,上傳圖片到專案裡
- 使用最後面的資料夾按鈕,在桌面上開啟此專案的資料夾
- 使用這個方法,你可以直接把資源拉近資料夾裡面,我個人是比較喜歡這樣加入資源
接下來我們可以點擊 【切換背景】 來切換或是加入背景圖片

在這個指令中你除了可以切換背景外也可以關閉背景
-> 點擊關閉背景後,背景畫面會變成黑色
你可以選擇背景文件,點擊選擇後如果沒有選擇哪個背景文件的話會自動關閉背景
你可以開啟或是關閉連續執行,如果開啟的話就會馬上繼續執行下一個動作,關閉的話就會先執行這個動作,這個動作做完後才會執行下一個動作 (像是想要連續切換背景的話,開啟這個功能會直接切換到第二張但關閉的話就可以一張背景一張背景切換)
你可以在這裡設置CG解鎖 (之後會出現在鑑賞畫面裡)
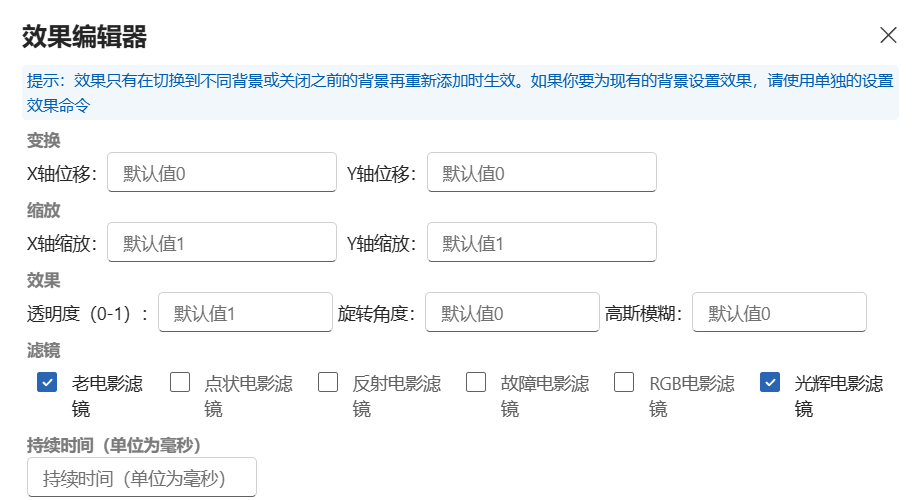
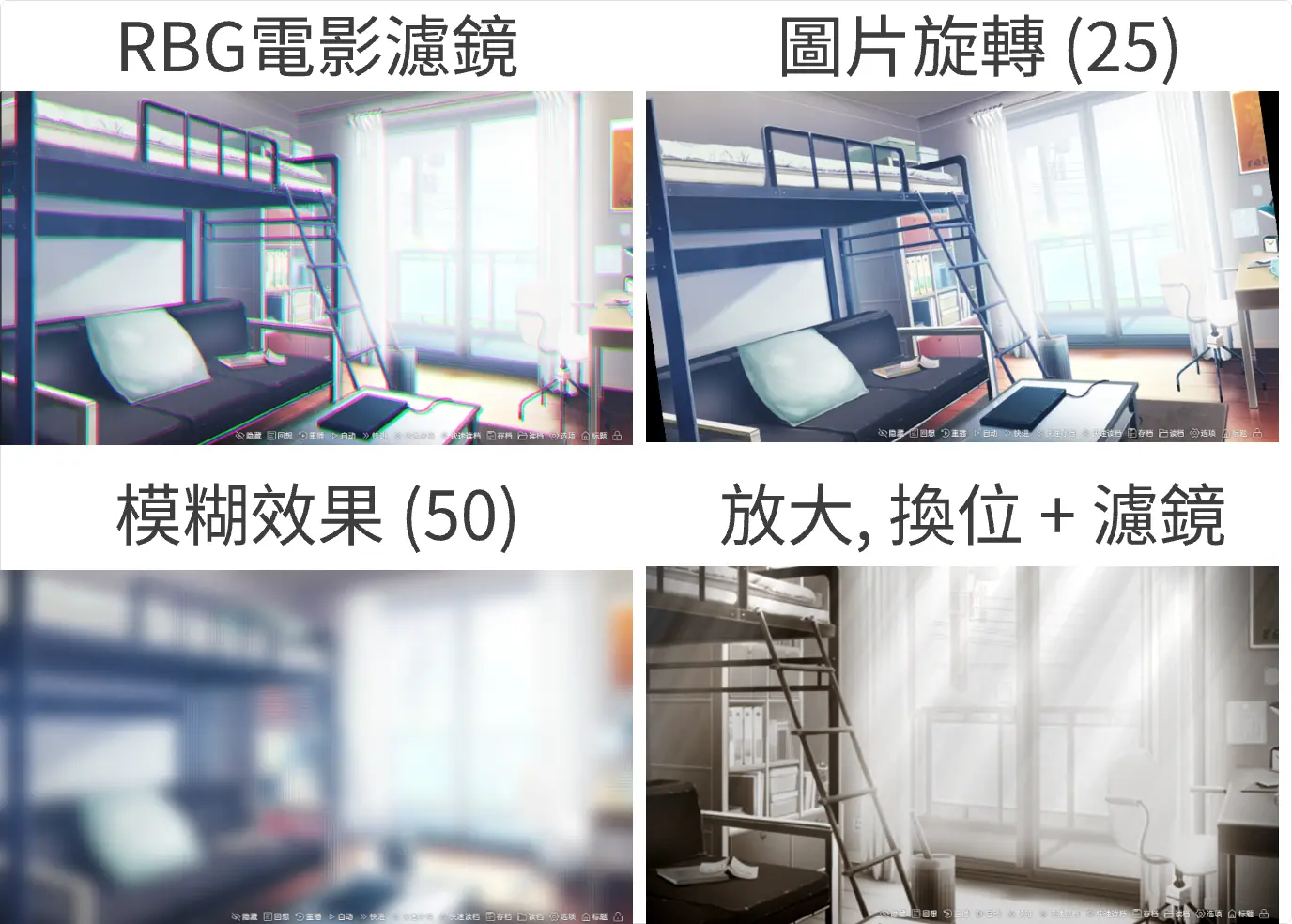
另外你也可以直接使用效果編輯器來添加特效或是簡單編輯圖片

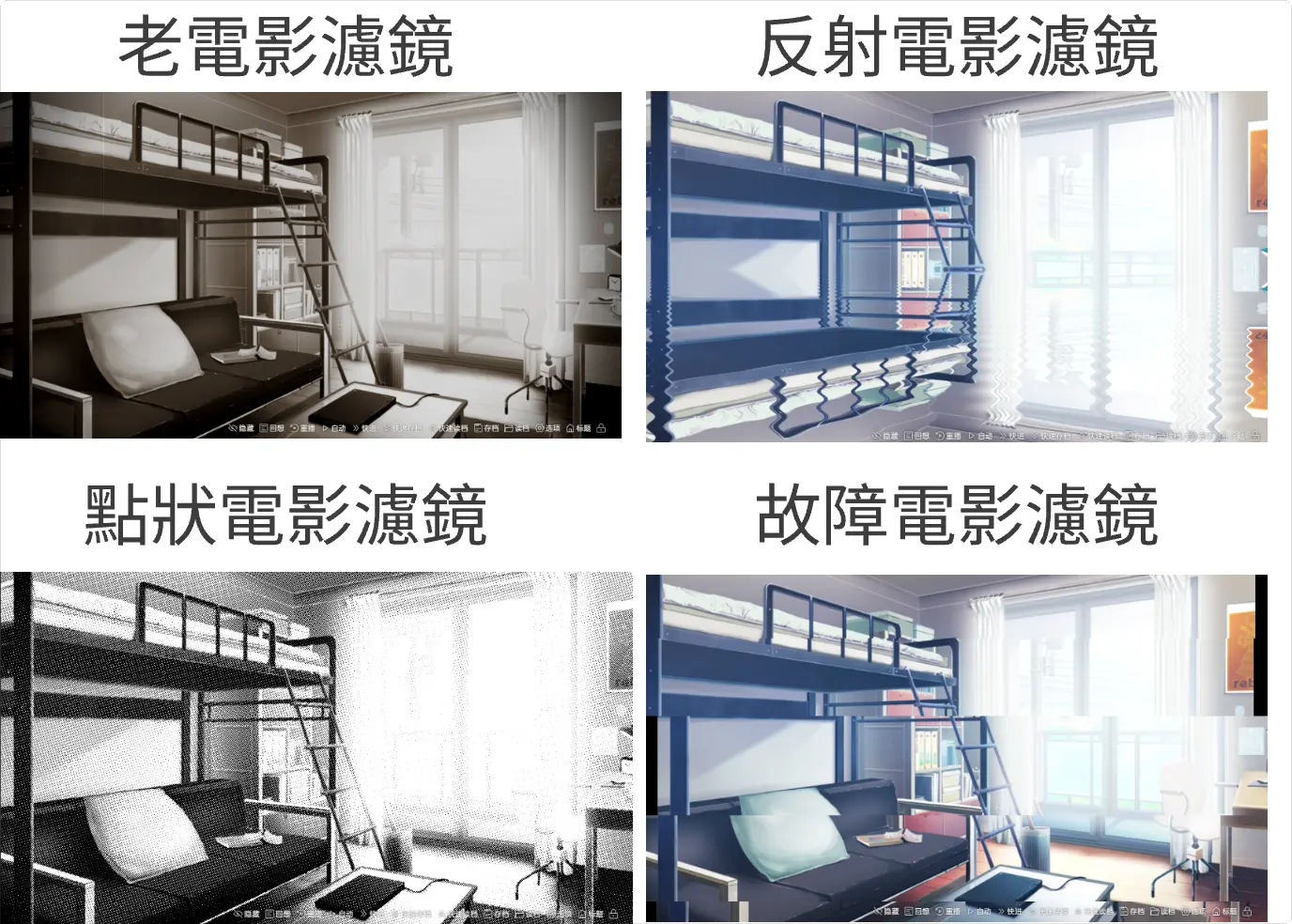
以下是不同的濾鏡的顯示效果 (多種濾鏡可以同時使用):


以上是一些可以使用 WebGAL 馬上做出的濾鏡
除了單一個濾鏡以外也可以同時使用多個濾鏡
腳本編輯器
你可以使用 changeBG 來在 WebGAL裡切換背景
changeBg:背景名字.檔案類型;如果要直接加上濾鏡的話可以使用以下代碼:
changeBg:背景名字.檔案類型 -duration=持續秒數(可以設定為0如果濾鏡要一直顯示的話) -transform={"position":{"x":x軸位置,"y":y軸位置},"scale":{"x":1,"y":1},"alpha":透明度(0到1),"rotation":旋轉角度 (不需要可以設成0),"blur":透明度(不用變透明的話可以設成0)};顯示立繪
圖形編輯器
.5j3zdw1eem.webp)

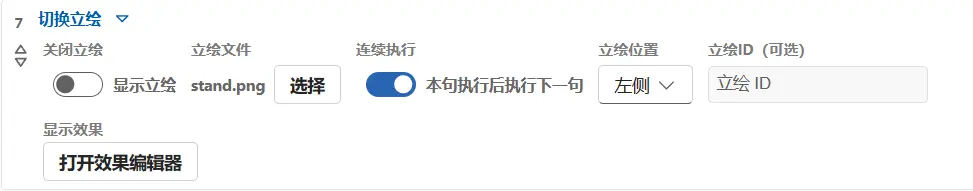
想要切換或是顯示立繪的話可以使用語句 【切換立繪】 來達成
除此之外也可以使用該功能來讓例會退場
-> 點擊關閉立繪在到立繪位置的地方選擇要關閉哪個位置的立繪即可
要顯示立繪的話則可以先選擇立繪文件在到立繪位置來調整立繪應該要出現的位置
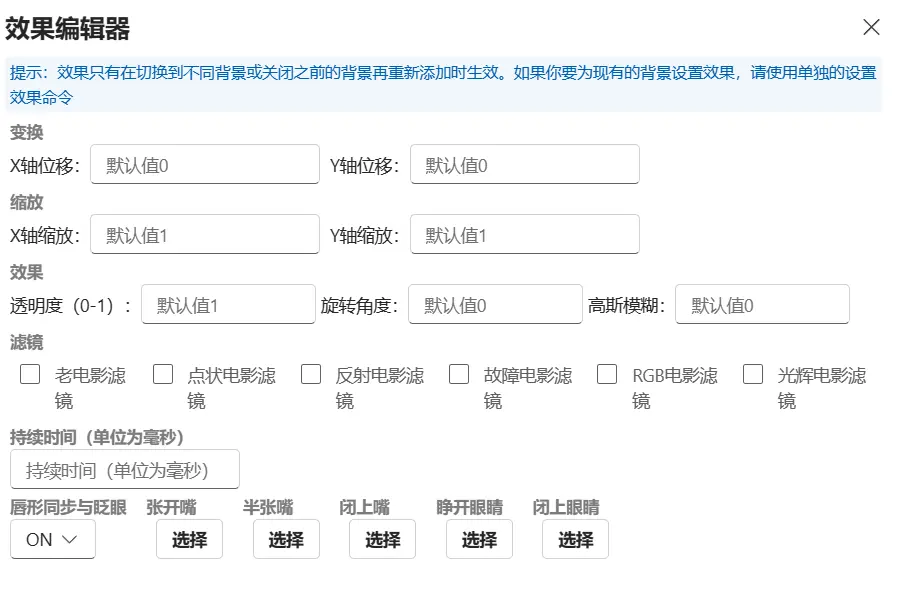
跟背景圖片一樣,立繪也有效果編輯器

基本上跟背景有的功能是一模一樣的只是多一個唇形同步與扎眼
腳本編輯器
可以加入以下代碼來切換/顯示角色立繪
changeFigure:立繪圖片名字.檔案類型 -圖片出現位置(立繪要設在中間時可以省略) -id=圖片ID(不需要的話可以省略);圖片出現的位置目前默認可以設置在
- left (左邊)
- right (右邊)
- 不設定的話則會讓立繪出現在中間
顯示對話
在 WebGAL 中目前支援了2種顯示對話的方式
- 普通對話 (使用對話框) 和
- 全屏文字
普通對話:
圖片編輯器
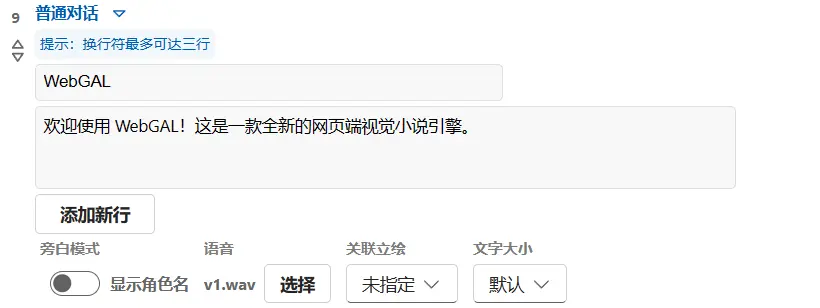
如果你想要顯示普通的對話的話可以透過【普通對話】來達成
.8s33ajpnk0.webp)


普通對話裡面可以填入說話的角色的名字,如果說話的是旁白的話也可以開啟旁白模式,這樣的話角色的名字框就會消失
除此之外可以透過選擇語音文件來為每個句子加入角色語音
關聯立繪的部分目前沒有看到實質的功能所以不確定指定後有什麼差別,之後發現會在更新
文字大小就是字面上的意思,可以調整小,中,大文字
在這裡你輸入名字後,如果之後說話的還是同個人的話就不用再打一次名字
名字的位置直接留空就可以了,遇到新的角色說話時在寫名字就行啦
腳本編輯器
使用 WebGAL 的腳本編輯器顯示文字也是相當簡單的
方法如下:
角色名字:顯示文字範例:
勇者A: 你好或是你也可以透過 【全屏文字】來達成
.9rj6npwczm.webp)

全屏文字
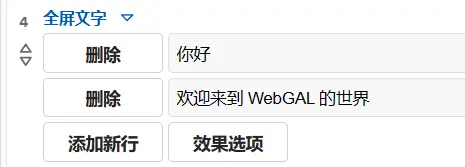
圖形編輯器

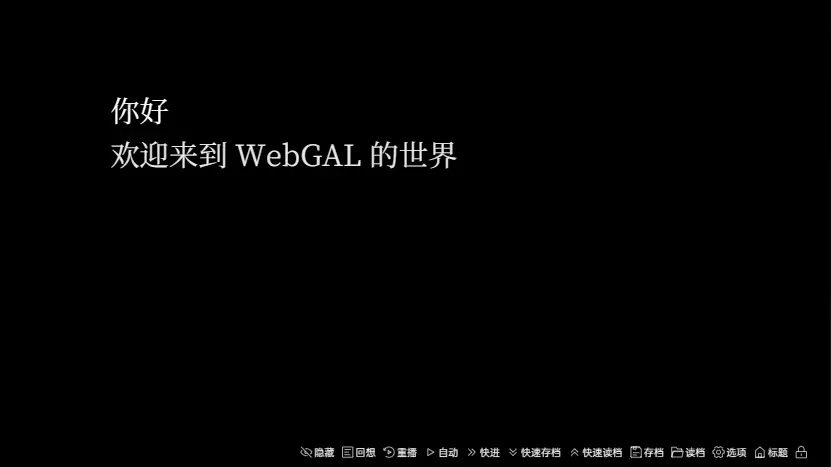
全屏文字的部分就類似 Renpy 裡面的 NVL 模式會以全屏的方式來顯示文字
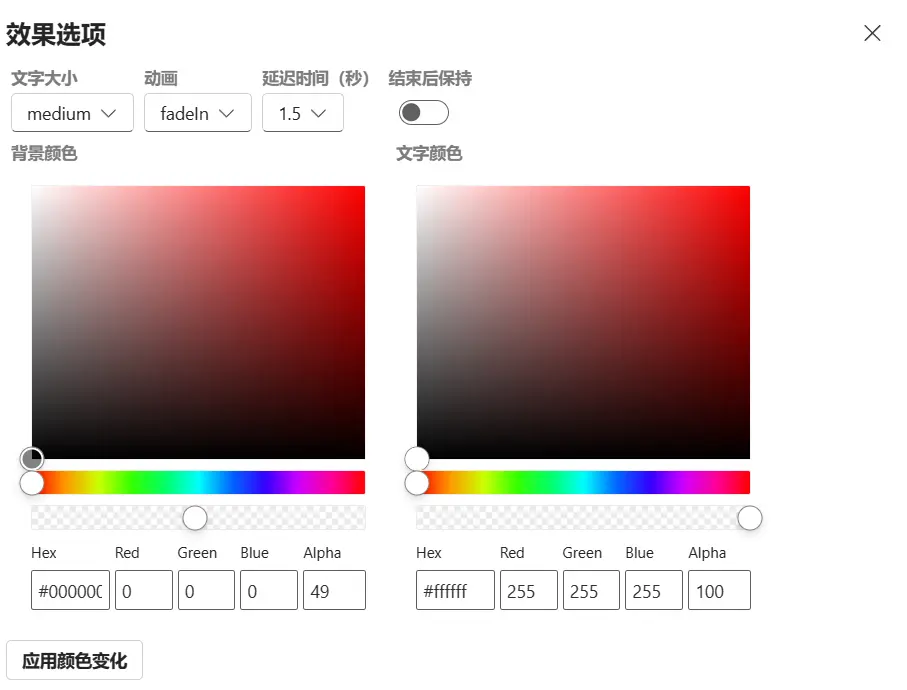
這裡可以進行以下這些設置:

你可以自訂顯示全屏模式時背景的顏色和文字的顏色
也可以改變透明度讓之前的畫面也可以看到
範例:

其他外觀目前還無法透過圖形編輯器修改雖然比較可惜些但之後的大更新會開放 UI 的圖形編輯器
腳本編輯器
跟顯示普通文字一樣,要在 WebGAL 裡面的腳本編輯器顯示全屏文字也是很簡單的
方法如下:
intro:要顯示的文字跟顯示文字差不多也是很方便搭










自動引用通知: WebGAL 教學#005 – 基礎語法介紹 【三】效果&特效&角落頭像 | Yorubox