安安~ 歡迎來到新一篇的 WebGAL 教學,在這一篇中我會繼續介紹 WebGAL 的幾個基礎語句
我們會在這個系列中介紹以下的語句們:

這個系列預計會分為 5 期,跟著我們一步步學會該引擎吧!
新增背景音樂
圖形編輯器

首先在播放音樂錢當然是要先將音樂檔案放到 WebGAL 引擎中
目前 WebGAL 支援的音樂類型:
- .mp3
- .ogg
- .wav
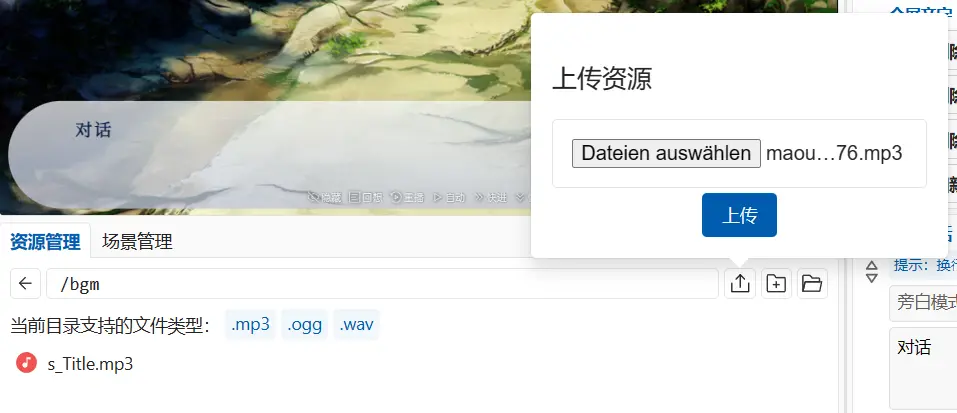
上傳的方式也跟平常上傳圖片一樣,可以拖音樂檔到到本地的資料夾裡面
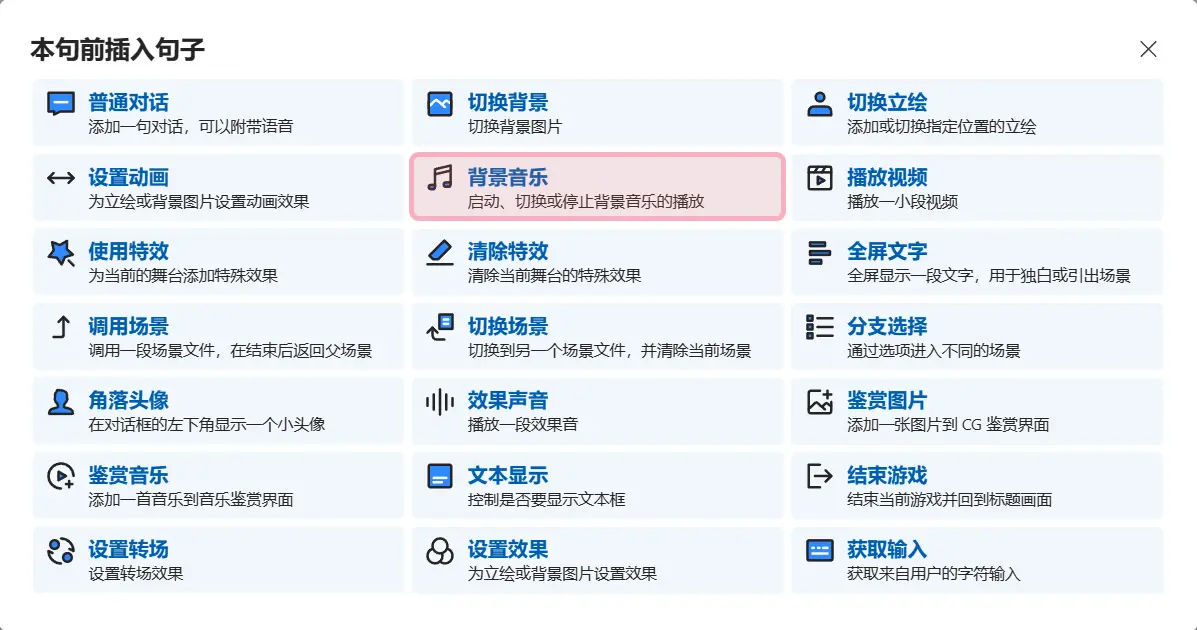
或是在引擎裡上傳:

點擊【音樂】後再點擊上傳的按鈕之後再從資料夾中選擇想要上傳的檔案就可以拉

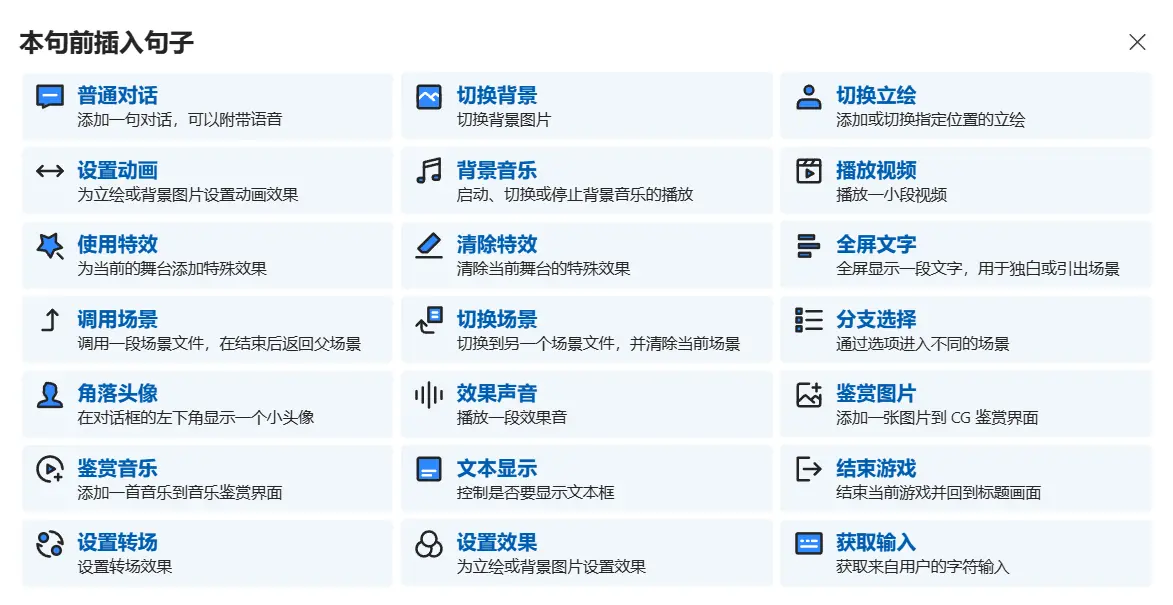
在音樂中我們有以下可調整的項目:
- 停止播放音樂 (停止BGM) -> 該指令除了加入音樂外同時也是停止音樂的指令
- 選擇播放的音樂 (這裡只能從上傳的音樂中選擇所以要先上傳好音樂檔案才能使用)
- 調整 BGM 的音量 (0是沒有聲音,100 則是最大)
- 調整淡出淡入音樂的時間 (沒有設置的話就是默認直接播放/停止音樂)
- 也可以加入解鎖名稱用來解鎖該音樂
腳本編輯器
你可以使用以下代碼來插入音樂
bgm:音樂檔案名字.檔案類型;檔案類型跟圖形編輯器一樣只接受以下的類型窩:
- .mp3
- .ogg
- .wav
播放影片
圖形編輯器

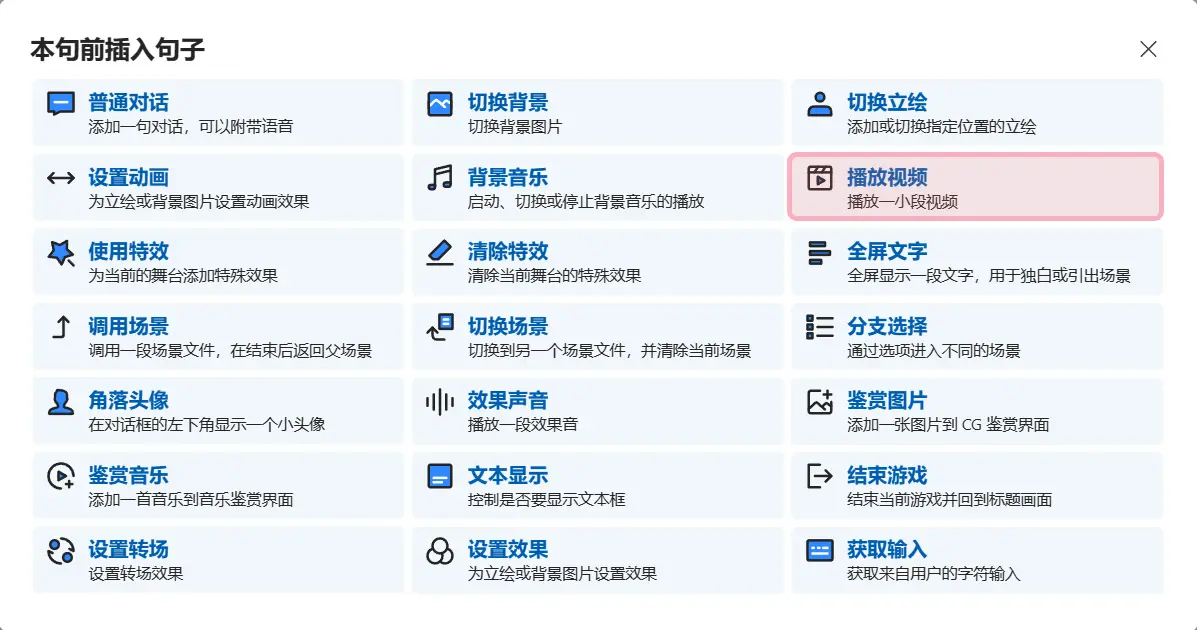
想要使用 / 播放影片的話我們可以加入【播放視頻】
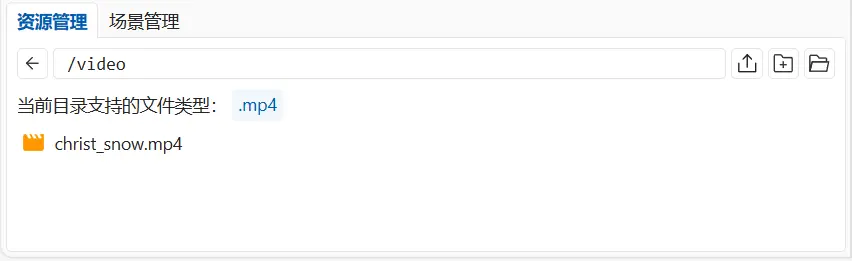
在這之前我們要先加入影片檔案,目前 WebGal 只支援.mp4

已加入的檔案也會出現在資源管理裡面

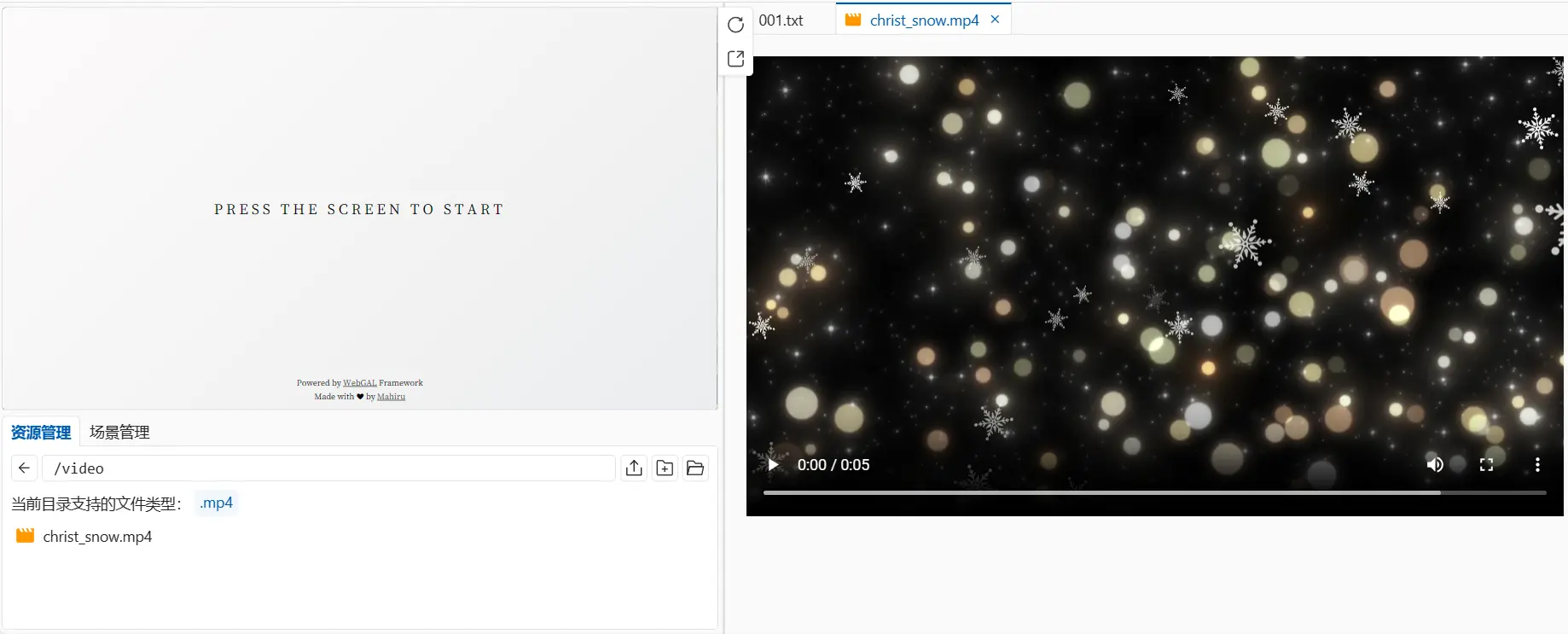
跟其他圖片資源一樣可以透過點擊列表裡面的資源來預覽資源 (預覽畫面會出現在右邊的視窗裡)

影片的部分跟圖片不太一樣沒有辦法直接跟圖片一樣加入濾鏡
目前可以選擇的只有是否能讓玩家跳過影片
腳本編輯器
playVideo:影片名字.類型;這裡跟音樂的圖形/腳本版一樣只支援影片圖形版編輯器支援的檔案類型
-> .mp4 檔案
加入效果音
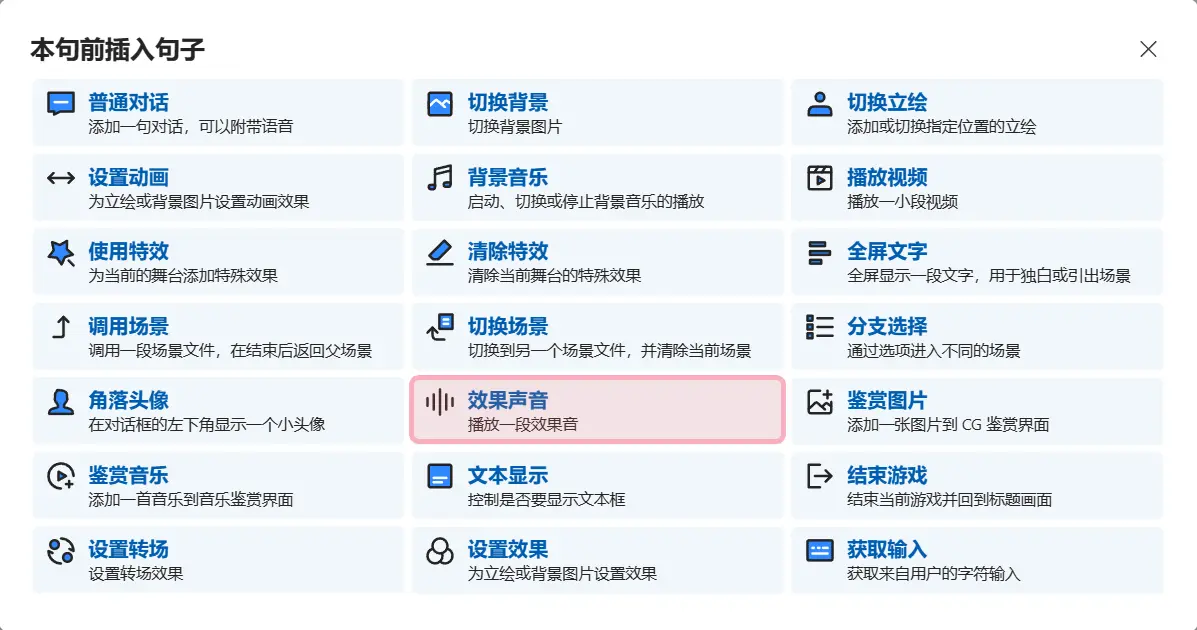
圖形編輯器

在加入【效果聲音】前跟其他的指令一樣我們需要先匯入檔案
跟音樂一樣支持以下的類型:
- .mp3
- .ogg
- .wav
上傳的方式也跟平常其他資源一樣,可以拖檔案到到本地的資料夾裡面
或是在引擎裡上傳:

加入後就可以使用指令了:

該指令可以用來播放或是停止效果音,也可以跟其他音樂指令一樣調整音量的大小,也可以加入指定的 ID
腳本編輯器
使用的代碼:
playEffect:檔案名字.檔案類型;鑑賞音樂
圖形編輯器
.7egk5e31b4.webp)
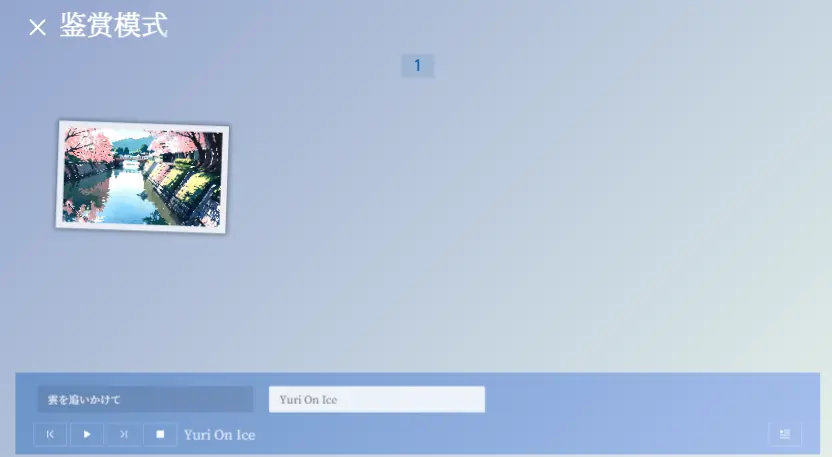
如果你希望讓玩家之後可以到鑑賞畫面播放已解鎖的音樂的話,就可以在腳本中加入【鑑賞音樂】這個語句

你可以只選擇鑑賞資源文件 (如果你不想或是之前沒有定義過解鎖4名稱) 或是不選擇文件但打入解鎖名稱 (如果之前定義過解鎖名稱)

之後就可以在【鑑賞模式】中查看/播放該歌曲拉
腳本編輯器
方式1:
unlockBgm:要解鎖的檔案名稱.檔案類型;方式2 (需要提前定義音樂的名字,在解鎖之前):
unlockBgm: -name=音樂ID(需要之前定義好);