安安~ 歡迎來到新一篇的 WebGAL 教學,在這一篇中我會繼續介紹 WebGAL - 這個免費開源的遊戲引擎的幾個基礎語句,這篇主要會專注在效果使用,轉場設定和特效的使用~
我們會在這個系列中介紹以下的語句們:

這個系列預計會分為 5 期,跟著我們一步步學會該引擎吧!
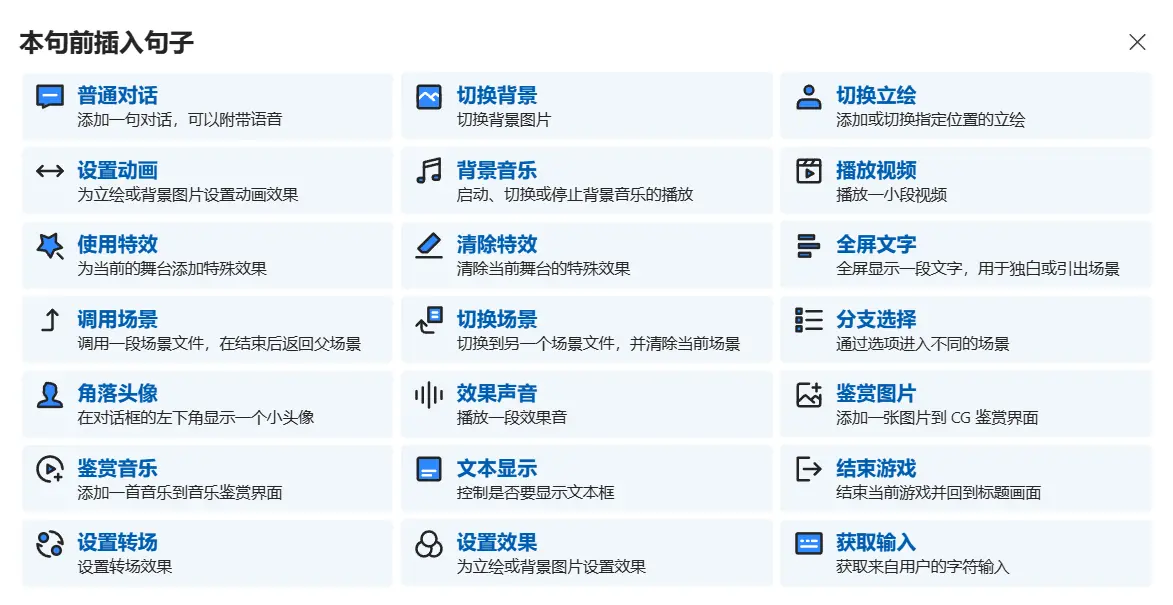
使用特效
圖形編輯器
.77dcboj5z3.webp)
如果想要顯示類似下雪或是下雨的特效的話可以加入【使用特效】的語句

目前該遊戲引擎自帶的特效:
- 下雪
- 下雨
- 櫻花飄落
除了引擎本身自帶的特效外,你也可以加入自己的特效
加入特效的方式 -> 請參考官方文檔
使用圖型編輯器的話,目前是沒有找到使用圖型編輯器自訂特效的方式,這裡可能要請教官方的幫助了
也可以直接使用【使用特效】語句來刪除顯示中的特效 (會自動轉換成【刪除特效】)
腳本編輯器
pixiPerform:特效名稱;目前自帶的可以加入的有以下這3種
- snow
- rain
- cherryBlossoms
設置效果
圖形編輯器
.8z6b7xq7hi.webp)
特效呢可以直接在顯示立繪或是背景圖片時直接加入或是透過【設置效果】語句來加入
特果語句裡的效果編輯器長的就跟顯示立繪或是背景圖片的效果編輯器一樣
腳本編輯器
如果使用的是腳本編輯器的話請打入這段:
setTransform:{"效果名稱":1} -target=加入效果的對象 -duration=時常 (秒數);
以上特效的預覽可以參考這篇文章~
加入角落頭像
圖形編輯器
.70a4hmh8nl.webp)
如果想要在對話框左下角加上小頭像就可以加入【角落頭像】語句

使用這個語句你可以加入或是關閉小頭像,在使用前需要先將要使用的圖片加入專案中
腳本編輯器
如果你是使用腳本編輯器的話可以加入以下這段:
miniAvatar:圖片名字.檔案類型;大概看起來就會像是這樣: