對於需要捕捉整個網頁畫面的設計師來說 , 內建的截圖工具可能無法滿足需求。 儘管 Windows 和 macOS 提供了如 FastStone Capture 、 WinSnap 、 PicPick 或 Jing(Mac)等免費螢幕擷圖軟體 , 以及智慧型手機和平板電腦的內建畫面抓圖功能 , 這些工具通常只能捕捉到可見的畫面部分。 而且需要花費更多時間 , 今天我要介紹的 Screenshot Guru 和 browserframe 這兩款工具能夠自動捲動並擷取整個網頁,只需用戶輸入網址即可 。 這為捕捉網頁提供了一個簡單而有效的解決方案。 這兩個工具可以讓你事半功倍。 這兩個必備的網站 / 工具今天就收藏吧!
線上擷圖網站#01 - Screenshot Guru

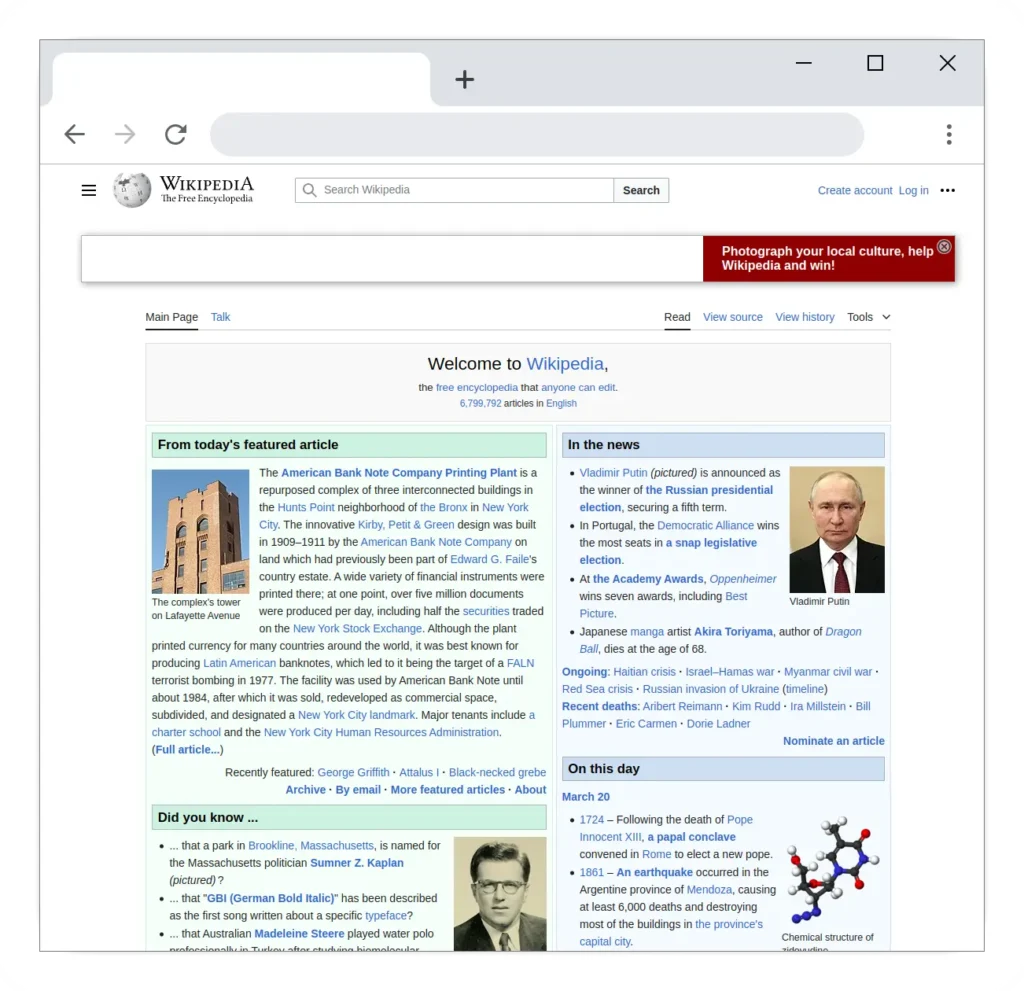
今天第一個要介紹的網站是 Screenshot Guru 是一個允許用戶對網站和推文進行高解析度的螢幕截圖的工具。 只需在輸入框中輸入網址 , 就可以捕捉任何公開網頁的截圖擷圖平台。 該工具不需要任何額外的軟體或瀏覽器擴充功能 , 甚至可以捕捉超出可見區域的長篇網頁。 然而 , 它無法捕捉需要登入 、 含有 Flash 嵌入或是基於 AJAX 的網頁。 此外,Screenshot Guru 還能為移動設備截圖添加設備框架 , 這是像 iPad 和 iPhone 這樣的設備內建螢幕截圖功能所無法實現的。
截圖效果預覽:
以上連結並非業配/贊助只是剛好打開,就直接作為範例丟上來了ww
因為截圖有點長會引響到文章外觀所以該成連結的方式 , 如果想要的話可以直接使用Screenshot Guru來試試看效果!
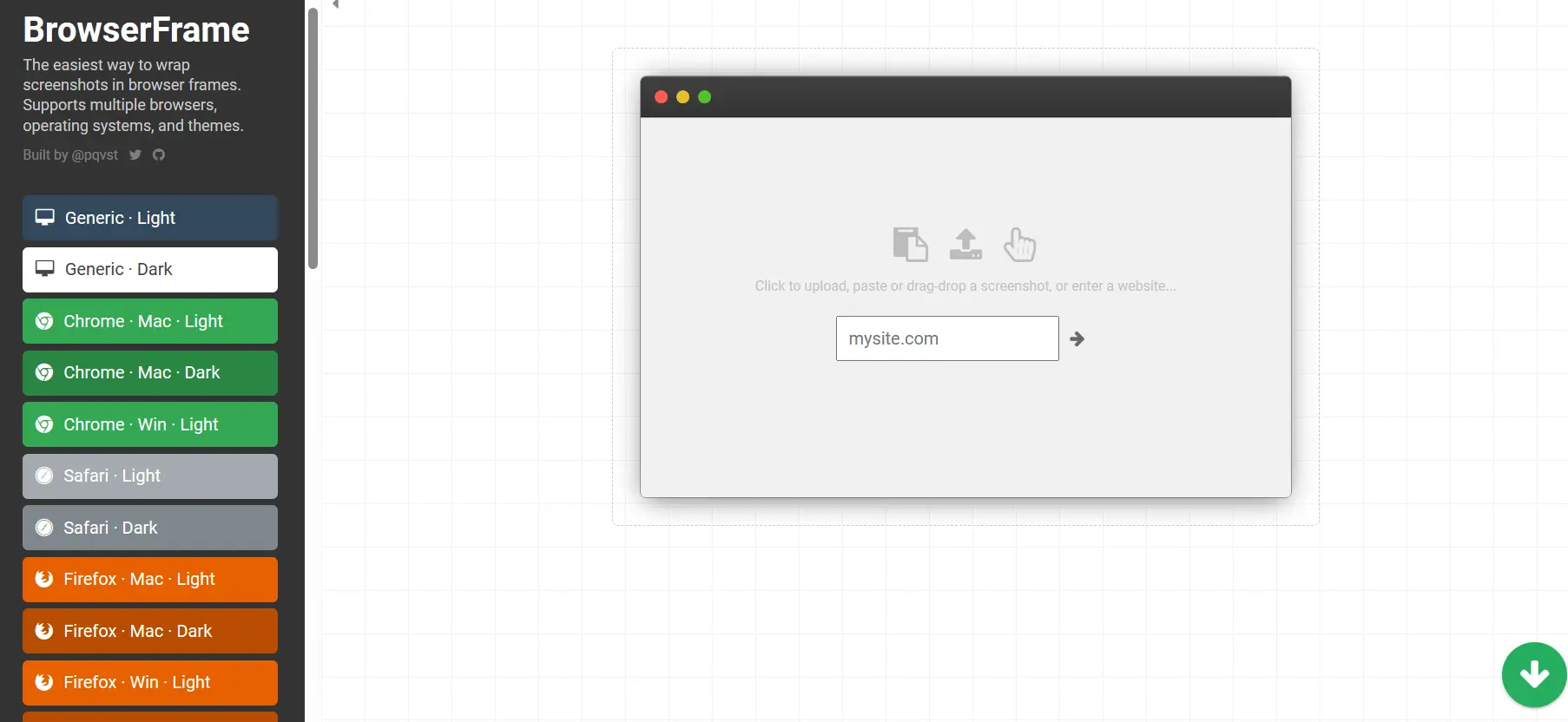
線上擷圖平台#02 - Browserframe
接下來 BrowserFrame 這個擷圖網站 , 這也是一個非常實用的線上工具 , 它能夠為任何網站截圖並在圖片上添加瀏覽器框架。另外 , 它支援多種作業系統的瀏覽器 , 包括 Google Chrome 、 Firefox 、 Safari 、 Opera、IE 和 Edge 等 , 同時它提供 Windows 和 Mac 兩個版本的邊框。 除此之外還可以分為 淺色 和 深色 版本的主題

透過左邊的工具列 , 可以自訂截圖後邊框的外觀
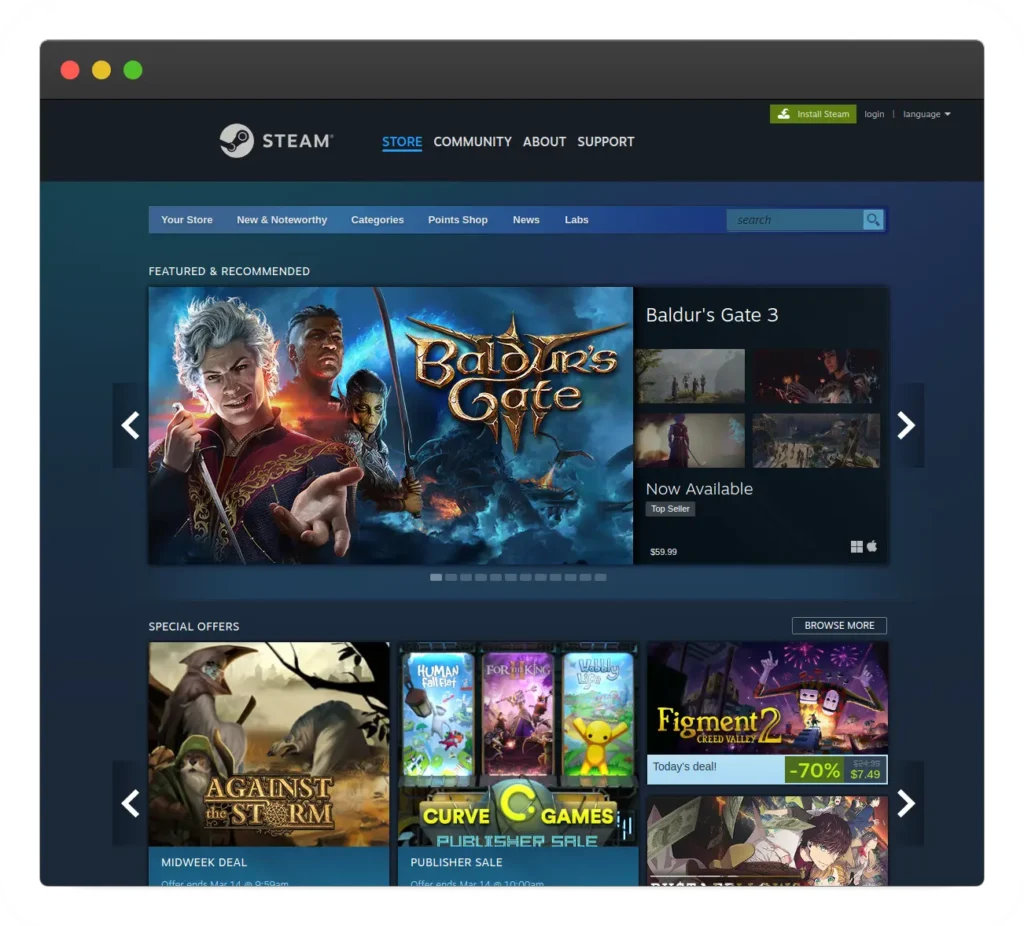
以下是一個範例 (下載後的樣子):



網站傳送門: https://browserframe.com/
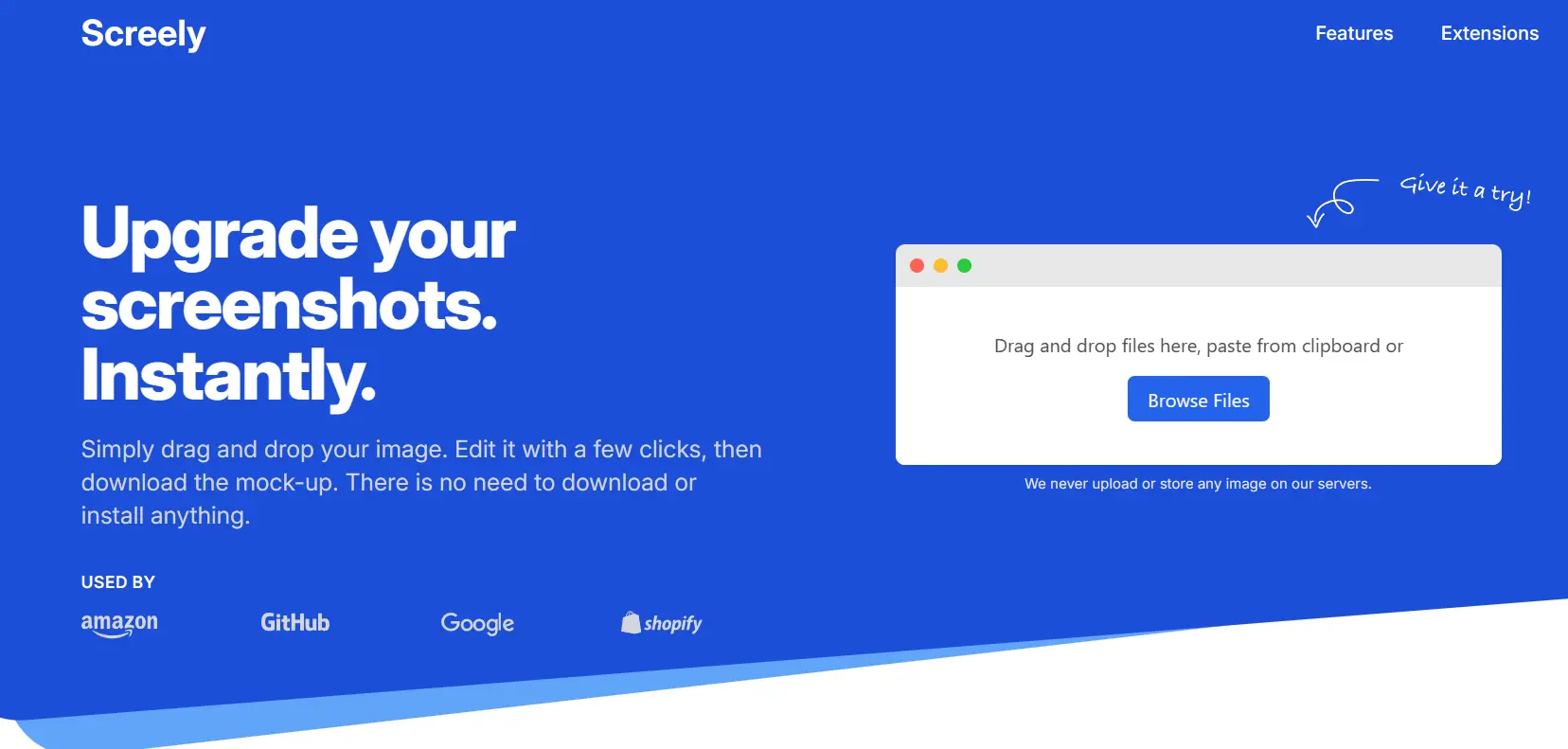
線上擷圖平台#03 - Screely

Screely 也是一個很好用的工具
它可以讓你簡單的透過添加背景 、 窗口框架和陰影來輕鬆讓截圖看起來很棒 。 另外 , 它提供許多的 自定義選項 , 同時仍然非常的使用者友好 , 可以輕鬆的做出想要的截圖樣子 。 Screely 可以在瀏覽器中本地運行 , 確保了 隱私和安全 。 該工具還提供瀏覽器擴展 , 以加快工作流程 , 可以讓你更快速的截圖 !
雖然跟 Browserframe 或是 Screenshot Guru 不一樣 , 使用 Screely 的話 , 你沒有辦法直接打上 / 貼上 URL 來建立網站截圖 , 但它給你更大的自由度在自訂編輯後的圖片的樣子 , 這裡也附上一個編輯畫面的範例:

你可以透過右手邊的面板 自訂圖片下載後的樣子!
傳送門: https://screely.com/
推薦閱讀:
這篇文章就到這裡拉! 希望今天介紹的幾個工具能幫助到你~
如果你有其他推薦的工具的話也歡迎在下方留言讓我們知道!



