安安 ~ 歡迎來到我們新一篇的文章 , 在這一篇中我會繼續介紹該引擎 - 這個免費開源的遊戲引擎的幾個基礎語句 , 這篇是關於讓玩家輸入文字 (像是名字) 的功能 !
在這個系列中介紹的語句們:

這將會是最後一期拉 ~ 還沒看過前面幾期的可以先看看前面的文章窩 ~
WebGAL - 獲取輸入
圖形編輯器
.60u1wgiwaj.webp)
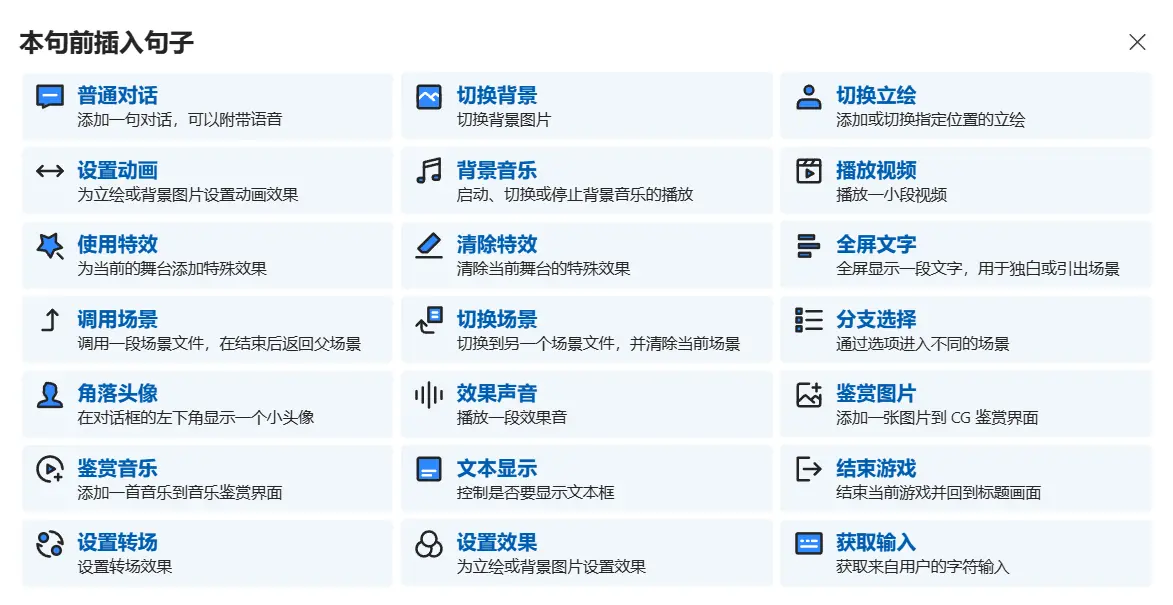
點擊【獲取輸入】後你可以看到以下的選項:

- 寫入變量: 你的變量名字
- 對話框標題: 顯示給玩家的文字 / 問題
- 確認按鈕文本: 確認的按鈕顯示的文字
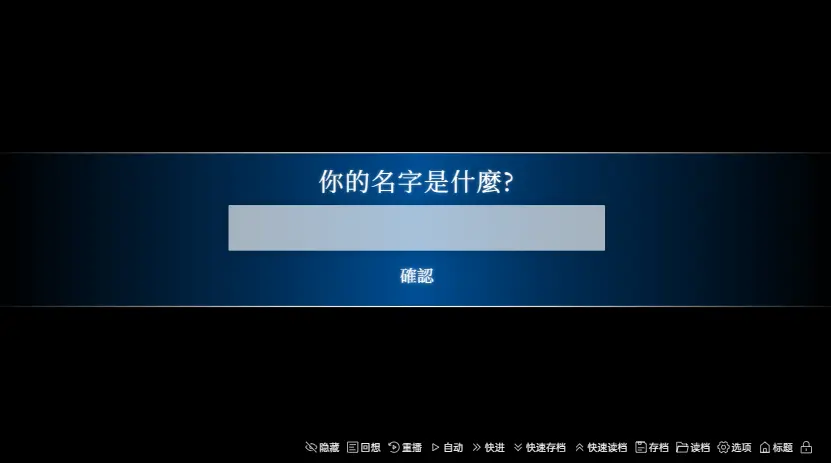
範例:
你可以這麼輸入:
- 寫入變量: name
- 對話框標題: 你的名字是什麼?
- 確認按鈕文本: 確認
目前選項的默認外觀長這樣:

目前還沒有不用代碼去修改外觀的方式
或許未來會有其他方式吧
到時候有了的時候 , 我們會再更新文章搭 ( 或是寫一篇新文章來介紹 ! )
腳本編輯器
如果是使用腳本編輯器要加入選項的話
可以使用以下的方式:
getUserInput:變量名字 -title=標題文字 -buttonText=按鈕文字;WebGAL - 使用變量
現在你的遊戲裡有了一個變量 , 那下一個問題就是如何使用該變量了
當你需要叫出該變量時可以使用以下的方式:
- 打出 {}
{變量名字}變量名字就是剛剛輸入在在 寫入變量 裡的文字
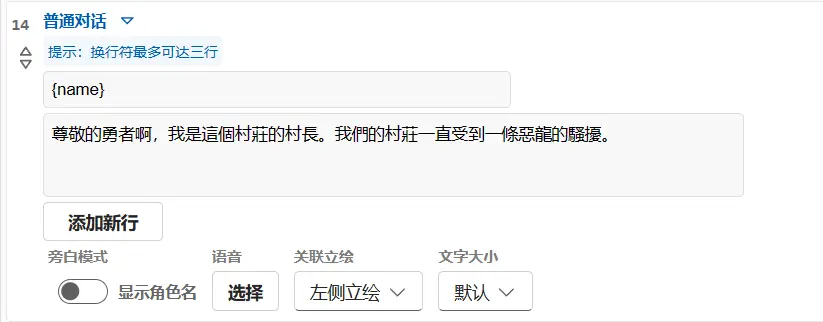
你可以輸入像是在【普通對話】的名字裡面
範例:

只要加入 {變量名字} 就可以顯示變量裡的文字拉
重點是之前要先定義過該變量 , 還有要把變量寫在 {} 之間
基礎指令#05 就到這裡拉~
這個系列就基本上到此為止拉~
閱讀之前的文章: